







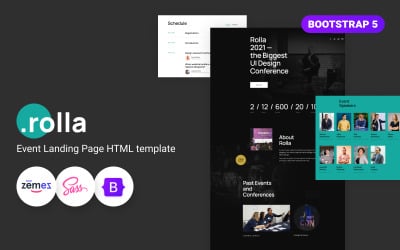
Programme - Modèle de page de destination pour la planification d'événements et de conférences, Meetup par themesbazer



Billets d'avion - Page de destination de la réservation de billets d'avion et du moteur de recherche par ThemesLay

Meilleure collection de modèles de page de destination de billets
Les technologies numériques modernes nous permettent d'économiser du temps pour résoudre les tâches ordinaires et de vivre plus confortablement en général. Aujourd'hui, si les gens veulent assister à un concert d'un chanteur ou d'un groupe de musique, à un match de football ou à une pièce de théâtre, ils n'ont pas besoin de se déplacer pour acheter un billet. Il suffit d'ouvrir Internet et de le réserver ou de l'acheter directement sur le site. Et si vous êtes organisateur d'événements ou propriétaire d'une entreprise liée au divertissement, vous devez promouvoir le prochain festival sur le Web mondial. Une seule page web suffit pour présenter votre concert et vendre des invitations dans la plupart des cas. C'est le but principal de nos modèles de page de destination de billets. Nous les avons rendus attrayants, bien structurés et élégants pour vous aider à attirer autant de clients que possible.
Fonctionnalités que vous obtenez avec les modèles de page de destination de billetterie d'événement
L'un des principaux avantages de ces solutions est une conception préfabriquée et une personnalisation simple. Vous n'avez pas besoin de réfléchir à la façon de placer le contenu pour obtenir un look époustouflant, car nous l'avons fait pour vous. Vous ne devez modifier le code qu'en fonction de vos besoins et lancer une promotion en ligne réussie. Nul doute que vous bénéficierez des fonctionnalités intégrées, telles que :
- Mise en page réactive - votre présence sur le Web fonctionne parfaitement sur tous les types d'appareils, y compris les smartphones, les ordinateurs portables, les tablettes, les PC, etc.
- SEO-friendly - classe votre projet plus haut dans les moteurs de recherche.
- Prêt pour Retina - les utilisateurs peuvent afficher votre site à partir d'appareils à haute densité de pixels, tels que Mac ou iPhone.
- Optimisation des performances - votre page se charge rapidement, offrant la meilleure expérience utilisateur.
- Parallaxe - élément dynamique impressionnant comme une illusion de profondeur.
- Menu d'ancrage - lorsqu'un visiteur clique sur l'élément de menu, la page défile automatiquement vers le bas.
- Bouton Retour en haut - l'utilisateur peut revenir immédiatement en haut de la page.
- PSD tranché, JQuery, Bootstrap, HTML propre et commenté et plus encore.
Qui peut utiliser les modèles de page de destination des billets
Ces actifs numériques sont la solution idéale pour tous ceux qui souhaitent créer une page Web époustouflante sans consacrer beaucoup de temps et d'efforts. En maîtrisant le HTML, vous pouvez personnaliser un thème rapidement et facilement pour obtenir le résultat souhaité. Si vous n'avez pas de compétences en codage, ce n'est pas un problème. Dans ce cas, vous pouvez sélectionner des modèles MotoCMS que vous pouvez personnaliser sans connaissances techniques. À l'aide d'un panneau d'administration pratique intégré, vous pouvez déplacer, ajouter, supprimer et modifier des éléments de conception en quelques clics. Quoi qu'il en soit, quel que soit le type de thème que vous choisissez, nos articles sont parfaits pour les organisateurs d'événements ou les distributeurs de billets pour :
- événements;
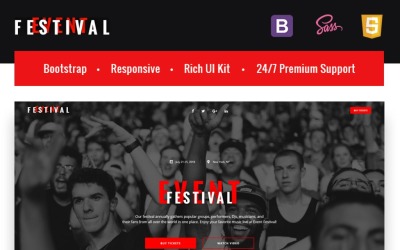
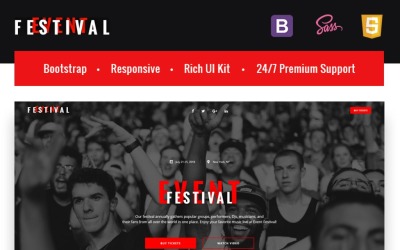
- festivals;
- concerts;
- club;
- théâtres;
- musées;
- galeries d'art;
- parcs d'aventure, et plus encore.
Comment utiliser les modèles de sites Web à page unique pour la billetterie d'événements
Vous pouvez organiser des événements liés au sport, à l'art, à la vie nocturne, aux festivals de musique ou à tout autre domaine. Pour chaque activité, la conception sera différente. Ainsi, la première chose que vous devez faire est de trouver un thème qui correspond à vos besoins. Vous bénéficierez de l'utilisation du panneau de gauche avec des catégories. En les marquant étape par étape, vous affinez la recherche et voyez l'article le plus approprié. Ensuite, vous devez ouvrir la page du produit pour vous familiariser avec celui-ci en détail en lisant les descriptions, en vérifiant les fonctionnalités et en affichant des captures d'écran. N'hésitez pas non plus à prévisualiser la mise en page en utilisant l'option de démonstration en direct. Après vous être assuré que ce produit vous correspond, vous pouvez suivre les étapes suivantes :
- Ajoutez l'article au panier, validez et téléchargez-le.
- Modifiez le code pour obtenir le résultat dont vous avez besoin.
- Déplacez des éléments et ajoutez du contenu via un panneau d'administration si vous avez sélectionné un thème MotoCMS.
- Rendez votre projet Web accessible sur Internet.
